24 Hours of Gratitude is a collaborative concept with Full Stack Web Developer, Nora Tulchina, for the individual who wishes to practice daily gratitude. Stemming from the vulnerability of daily practice of positivity from addiction recovery, this app is meant to guide a user to immerse themselves within an uplifting and positive community towards daily improvement.
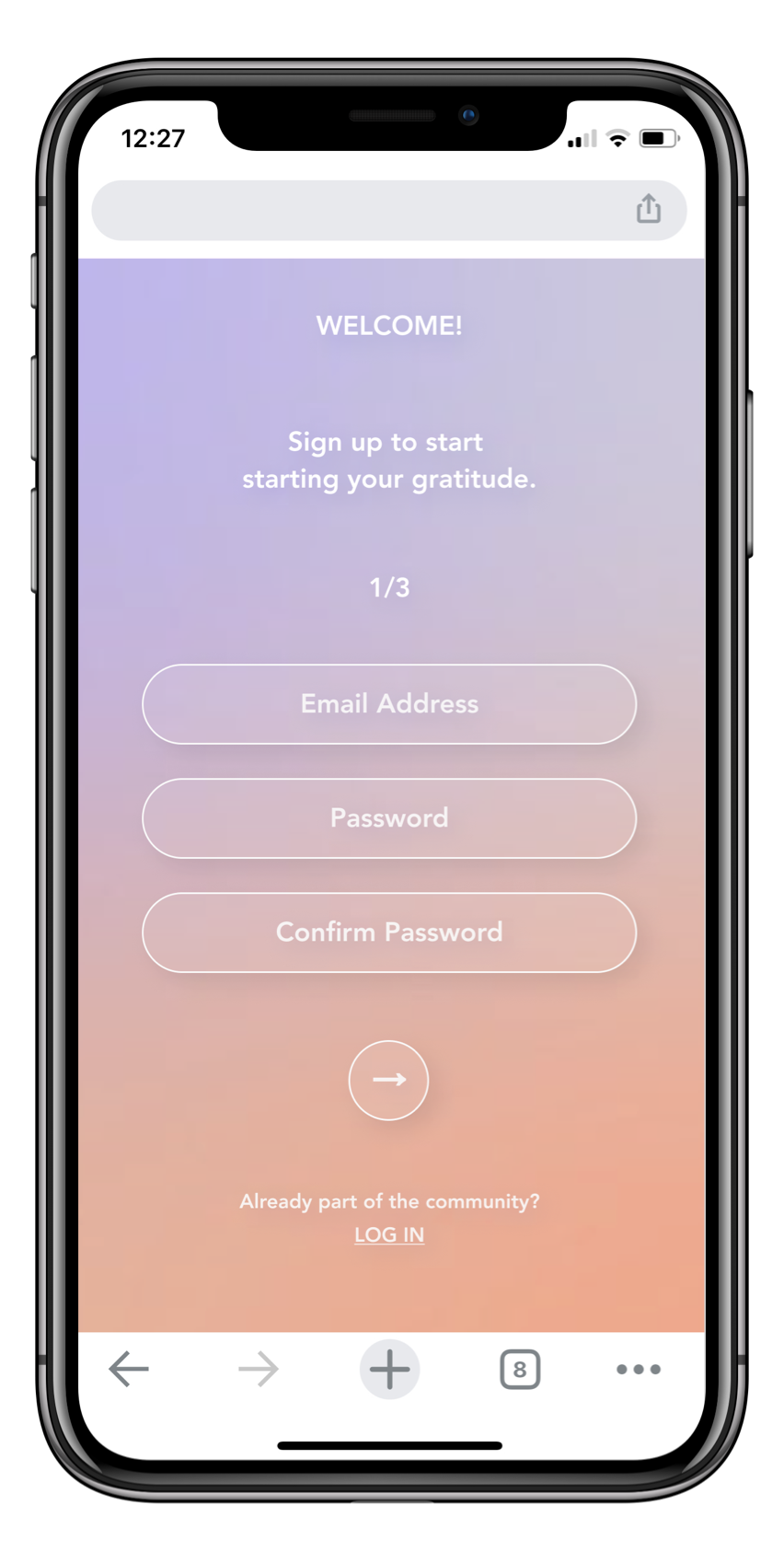
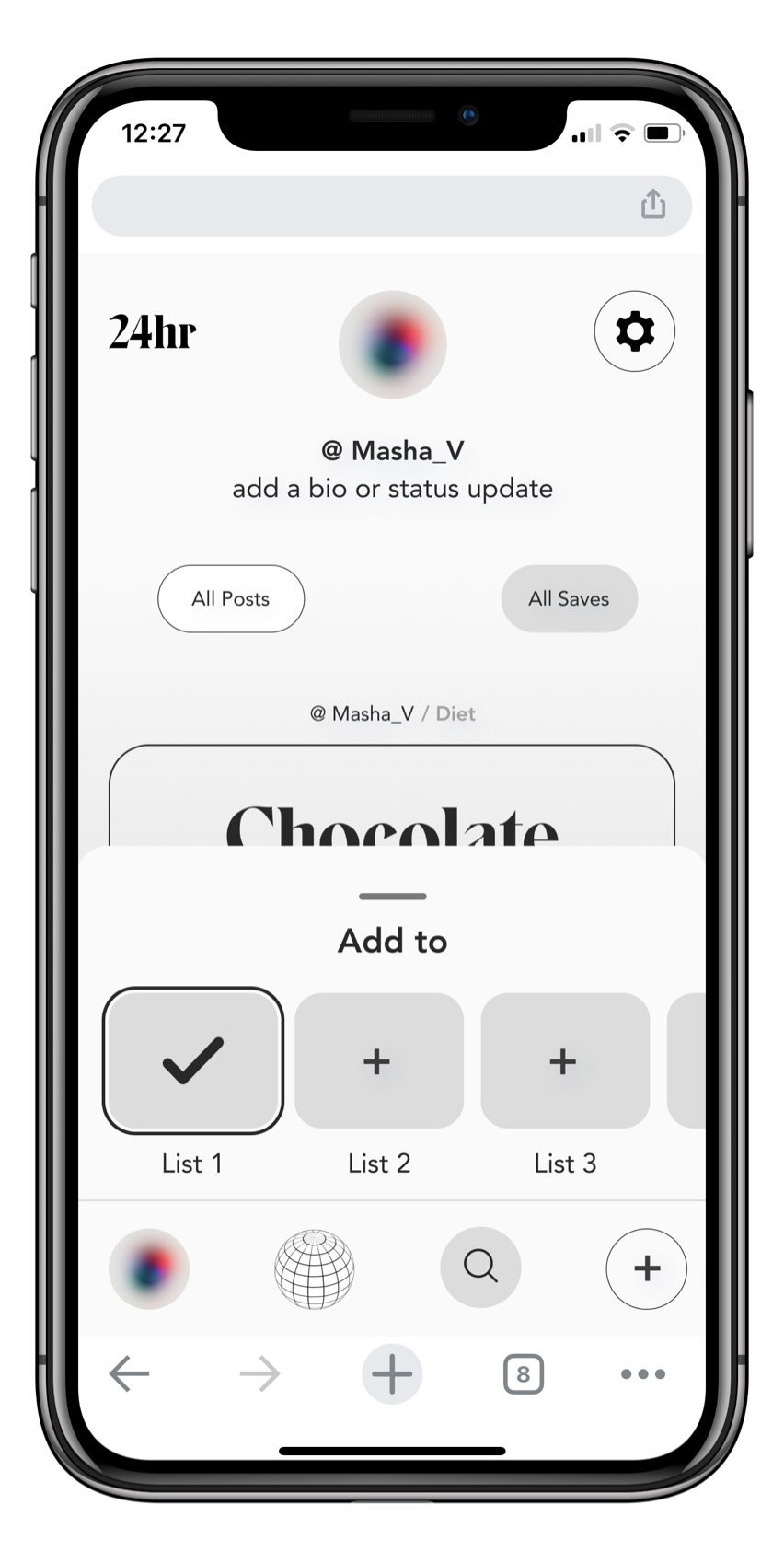
Combining ideas from Twitter, Instagram, and Pinterest, this platform is meant to easily express a daily thought that is displayed in a visually aesthetic way and then shared with a safe and inclusive community. We explore the user journey of saving, searching, storing and eventually sharing posts for further inspiration.
To create a fully safe and inclusive space, a color palette is developed for users to choose and represent their daily feelings and expressions, eliminating unconscious bias by eliminating personal visual identifiers other than fixed color gradients.
This project is still in progress and is continually exploring new visual ways to solve and sort creative problems.
Initial Concept: Nora Tulchina
Design: Masha Vainblat